uniapp webview如何与H5相互通信
uniapp webview如何与H5相互通信
h5封装的代码可以从这里获取
git:https://github.com/MyButifull…
进入主题
一、uniapp如何接收H5发送的消息
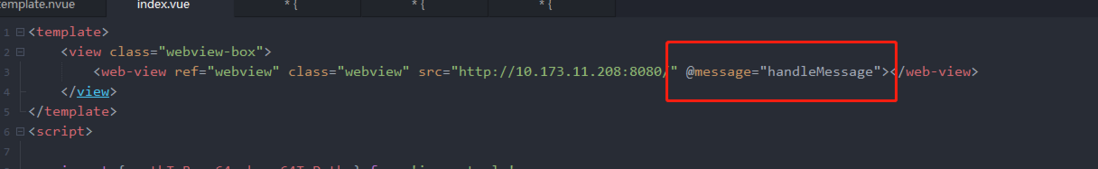
uniapp端:
使用@message来监听H5的消息
H5端:
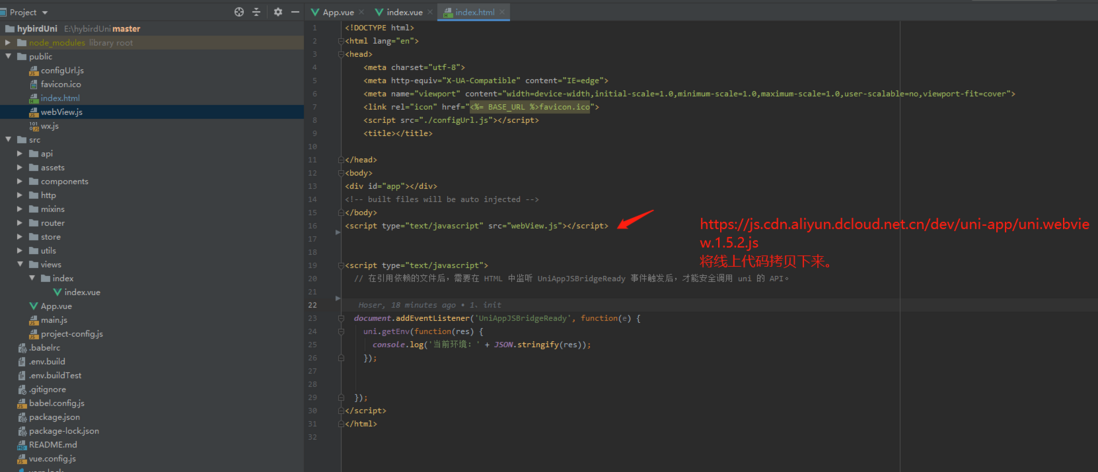
index.htmel 导入 uni.webview.js 最新版地址:https://js.cdn.aliyun.dcloud….
这里有一个坑安卓端运行时会加载不了这个JS,所以要加这个js代码拿下来本地再引入
运行时监听uniappjs加载完成,加载完成后可使用 window.uni.postMessage 发送消息至uniapp底座。 发送内容要写在data里
document.addEventListener('UniAppJSBridgeReady', function(e) {
uni.getEnv(function(res) {
console.log('当前环境:' + JSON.stringify(res));
});
// 向uniapp底座发送消息
uni.postMessage({
data: 'H5发送的消息'
});
});
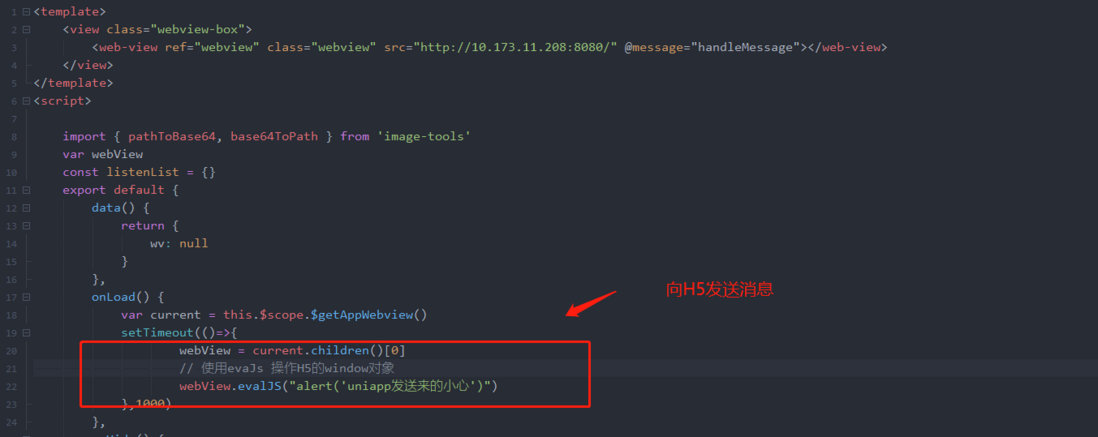
二、uniapp发送消息给H5
1.本站默认解压密码为:xiaoqingtai.com
2.本站所有内容均由互联网收集整理,仅供大家参考、学习,禁止商用。
3.本站所有内容版权归原著所有,如有侵权请及时联系我们做删除处理。
请扫描下方二维码关注微信公众号或直接微信搜索“小青苔基地”关注
小青苔基地 » uniapp webview如何与H5相互通信
2.本站所有内容均由互联网收集整理,仅供大家参考、学习,禁止商用。
3.本站所有内容版权归原著所有,如有侵权请及时联系我们做删除处理。
请扫描下方二维码关注微信公众号或直接微信搜索“小青苔基地”关注

小青苔基地 » uniapp webview如何与H5相互通信






![[app]WAP2APP怎么检测不到更新数据](http://xiaoqingtai.com/wp-content/themes/ripro/assets/images/thumb/1.jpg)
![[HBuilderX]使用HBuilderX打包H5页面实现C#调个推接口,进行app消息推送和消息通知](https://img-blog.csdnimg.cn/20200523175550989.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L2xteV81MjA=,size_16,color_FFFFFF,t_70)
![[HBuilderX]带你使用uni-upgrade-center搭建APP更新系统(升级中心+应用升级)](https://qnwx.51taihua.cn/2021/12/1639627599-f49220ae6915d52.png)