uniapp webview如何与H5相互通信

h5封装的代码可以从这里获取
git:https://github.com/MyButifull…
进入主题
一、uniapp如何接收H5发送的消息
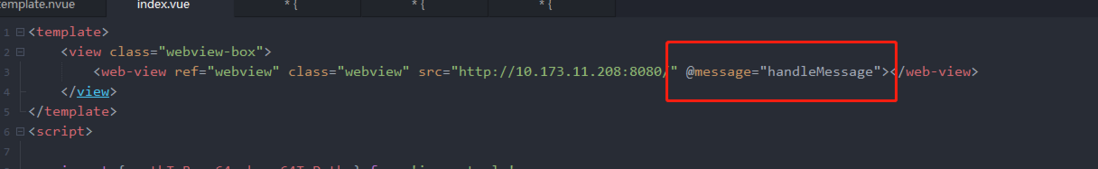
uniapp端:
使用@message来监听H5的消息

H5端:
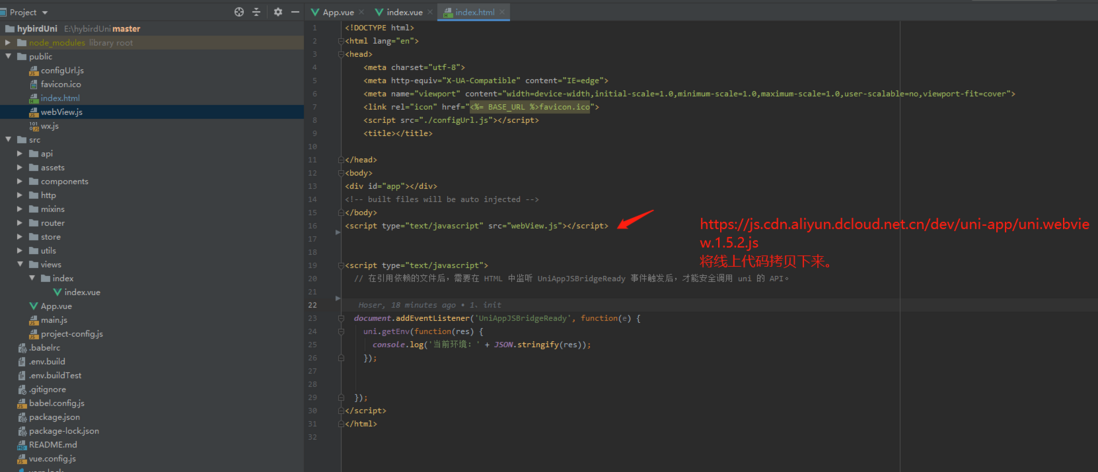
index.htmel 导入 uni.webview.js 最新版地址:https://js.cdn.aliyun.dcloud….
这里有一个坑安卓端运行时会加载不了这个JS,所以要加这个js代码拿下来本地再引入

运行时监听uniappjs加载完成,加载完成后可使用 window.uni.postMessage 发送消息至uniapp底座。 发送内容要写在data里
document.addEventListener('UniAppJSBridgeReady', function(e) {
uni.getEnv(function(res) {
console.log('当前环境:' + JSON.stringify(res));
});
// 向uniapp底座发送消息
uni.postMessage({
data: 'H5发送的消息'
});
});
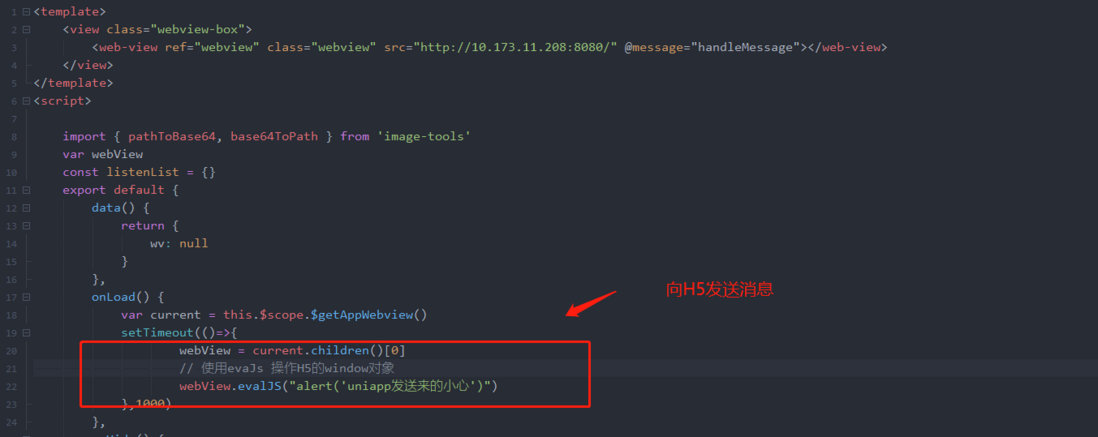
二、uniapp发送消息给H5