-
基于uniapp, 开发hybird应用 H5 与 uniapp 底座之间相互通信的桥的封装参考
hybirdUni 基于uniapp, 开发hybird应用 H5 与 uniapp 底座之间相互通信的桥的封装参考 H5端使用uniapp底座API 运行 H5端: 1、cd H5 2、npm install uniapp端: 1、将uniapp 文件夹下的index.vue 放进去uniapp的项目。 web-veiw 的 src换成本地H5的地址。注意不要使用localhost,要使用IP。…- 532
- 0
-
H5唤起APP的解决方案:手机浏览器跳转app内指定页面(URL Scheme使用)
一、URL Scheme介绍 1、什么是 URL Scheme?URL Scheme的作用 对于Android,Scheme是一种页面内跳转协议,是一种非常好的实现机制,通过定义自己的scheme协议,可以非常方便跳转app中的各个页面;通过scheme协议,服务器可以定制化告诉App跳转那个页面,可以通过通知栏消息定制化跳转页面,可以通过H5页面跳转页面等。 对于iOS,我们都知道苹果手机中的A…- 1.3k
- 0
-
uniapp开发H5横屏适配方案
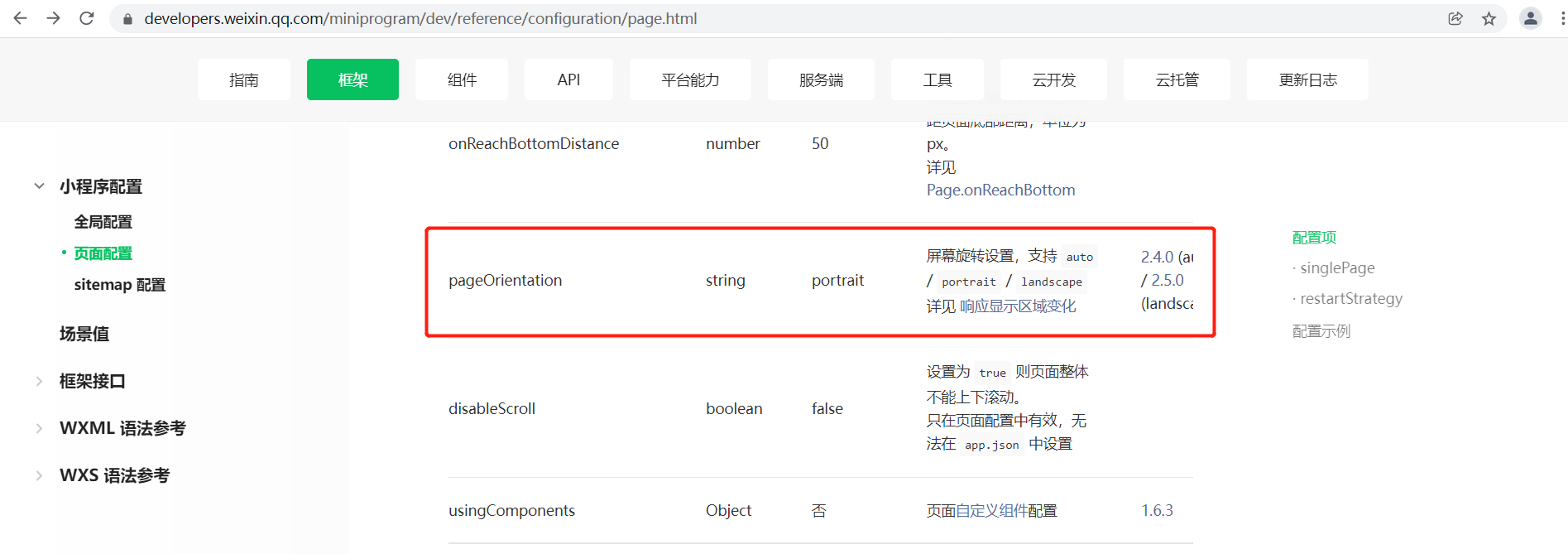
uniapp官方文档在APP、微信、QQ小程序有横屏模式,在H5端不生效。需要额外自己写。 一:app或者小程序的webview内嵌H5横屏 小程序在整个项目配置,或者单个页面配置里面有屏幕旋转配置。 详情见:https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/page.html app类同有配置,具体问…- 1.5k
- 0
-
uniapp 横屏开发页面配置(仅支持App、H5)
1、pages.json页配置页面大小 在uniapp官网中提到了pages.json页面对于横屏页面单位的配置 参考官网这篇详解 https://uniapp.dcloud.net.cn/adapt 由于我开发的横屏项目的横屏设计图分辨率以及硬件分辨率是1280*800,所以我的页面配置是 "globalStyle": { "navigationBar…- 1.3k
- 0
-
uniapp开发H5横屏适配方案
uniapp官方文档在APP、微信、QQ小程序有横屏模式,在H5端不生效。需要额外自己写。 一:app或者小程序的webview内嵌H5横屏 小程序在整个项目配置,或者单个页面配置里面有屏幕旋转配置。 详情见:https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/page.html app类同有配置,具体问…- 623
- 0
-
vue页面跳转的三种方式
1、a标签跳转 个人理解:这个就属于跳到外部链接,项目里平时很少用 <a href="http://www.baidu.com/"><input type="button" value='百度'></a> 2、router-link跳转 项目的内部路由跳转 <router-link …- 552
- 0
-
简单封装uniapp开发的App与webview页面交互jssdk
*** 项目开发中使用的 需求是打通两者之间的数据交互 嵌入的webview页面可以与App进行数据交互 H5调用App的方法(反之App可以使用该页面的方法) [ 太懒了 没有整理 建议直接下载Demo查看 ] demo示例下载 webview与App交互SDK.zip webview-js-skd.js //webview-js-skd.js // 类 class FyJsSD…- 900
- 0
-
uniapp webview如何与H5相互通信
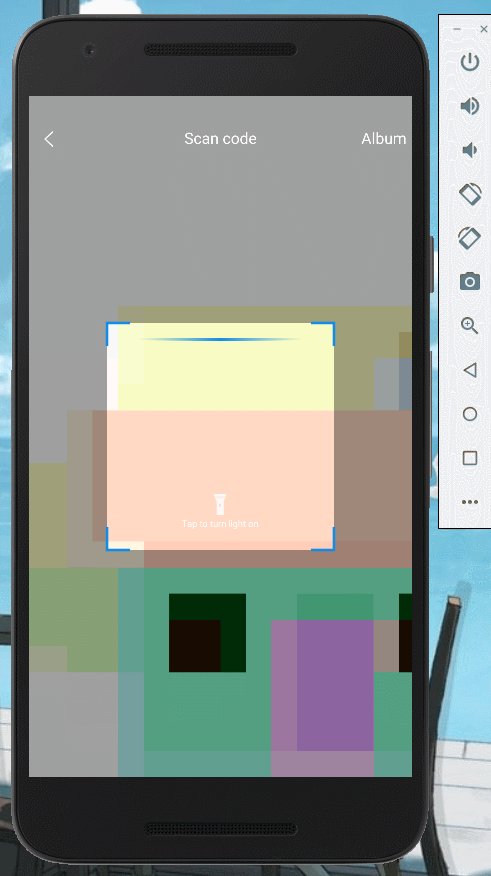
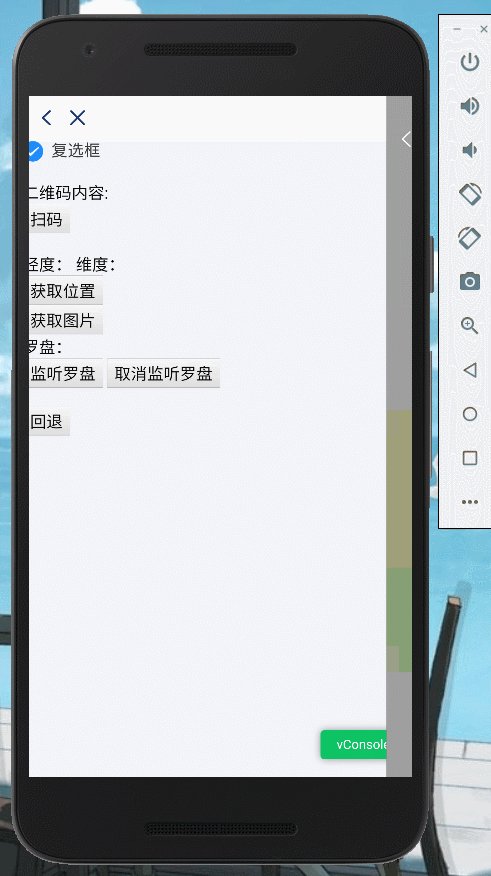
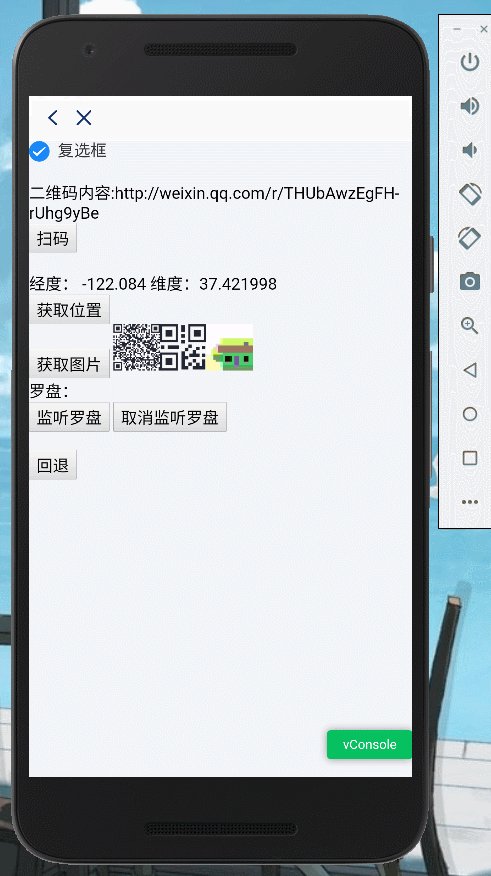
uniapp webview如何与H5相互通信 h5封装的代码可以从这里获取 git:https://github.com/MyButifull... 进入主题 一、uniapp如何接收H5发送的消息 uniapp端: 使用@message来监听H5的消息 H5端: index.htmel 导入 uni.webview.js 最新版地址:https://js.cdn.aliyun.dcloud..…- 870
- 0
-
uniapp与webview之间的相互传值的实现
1.uni-app 如何发送数据到 H5? 其实很接单、在 web-view 中只需要通过 URL 就可以向 H5 进行传参 例如在 uni-app 中: <template> <view class="advertisement" style="width: 100%;"> <web-view :src="url&q…- 518
- 0
-
uniapp中控制videojs视频播放器全屏以及退出全屏切换的另一种思路
前一阵子用了videojs作为视频播放器,之前为了页面的美观性,把播放器本身的工具栏隐藏了,也就是说播放按钮、全屏按钮等等需要自定义,对于播放、暂停之类的操作,videojs本身是有API的,用起来也挺方便的,但是全屏没有发现有API方法,后来网上查了好多资料,发现全屏以及退出全屏对于所有元素其实都是适用的,一般来说,全屏是:element.requestFullscreen(),退出全屏是:do…- 602
- 0
-
UNAPP WEB-VIEW 无法缩放(已解决)
我在uniapp项目中使用web-view引入HTML页面进行交互传值,测试时遇到了安卓手机无法缩放的问题。 参考了官网,解决方法: 代码贴在最后 var wv;//计划创建的webview onReady() { // #ifdef APP-PLUS var currentWebview = this.$mp.page.$getAppWebview() //获取当前页面的webview对象 se…- 517
- 0
-
Hbuilderx打包视频网站APP实现全屏横屏旋转的方法
这个问题很多人百思不得其解,这分享Hbuilderx封装视频网站APP的无法实现视频全屏横屏旋转功能。 1.我们在wapapp.js末尾加入代码既可完美实现全屏横屏旋转功能兼容IOS和安卓。 此方法适用WAP2APP和H5+APP var fullScreenOfAndroid = function() { if (true) { var playym = plus.webview.current…- 337
- 0
-
uniapp web-view 网页 video播放器 全屏后无法横屏解决办法
使用uni-app 框架的 web-view 组件加载网页,在播放网页视频的时候,点击全屏不能自动切换横屏 情况一:用户设置问题(少部分) 1.IOS 只要设置开启 关闭手机竖屏开关(如果开启) 2.Android 同理 情况二:uniapp 修改配置 试用了下,无效果 有效: pages.json “globalStyle”:{ “pageOrientation”:“auto” } ——————…- 643
- 0
-
uniAPP实现单页面横竖屏切换
uniAPP实现单页面横竖屏切换 最近在用uniapp开发,发现官方文档只能全局配置横竖屏切换,找了些文档,最终实现了效果 一、官方全局设置 https://uniapp.dcloud.io/collocation/pages?id=globalstyle 在pages.json中添加配置: "globalStyle": { // ... "pageOr…- 770
- 0
-
[app]WAP2APP怎么检测不到更新数据
客户端代码改成下面的: App({ options: { debug: false }, /** * 当wap2app初始化完成时,会触发 onLaunch */ onLaunch: function(options) { console.log('launch'); }, /** * 当wap2app启动,或从后台进入前台显示,会触发 onShow */ onShow: fu…- 366
- 0
-
[app]HBuilder制作WAP2APP之给APP增加或注入分享功能
1.项目需求: 给封装打包的WAP2APP增加原生分享到微信或者朋友圈等分享功能! 2.实现原理: 到微信开发者平台登记应用获取APPID step1:登陆微信开发者中心, 并登陆微信开发者账号 step2:管理中心-->创建应用 step3: 填写基本信息-->填写平台信息-->提交 3.审核通过后既可获取APPID和AppSecret 4.接入WAP2APP 4.1 打开HB…- 1.5k
- 0
-
[HBuilderX]UNI-APP 后台升级 静默升级 UNIAPP 后台更新 静默更新 在线升级
uni-app开发到一段落了,最后的app更新好好搞一下,完美的收尾,哈哈哈 在uni-app的文档中可以看到内置了HTML5+引擎。 这样我们就可以通过JS语法直接调用Native Java接口通道,可调用几乎所有的系统原生Java API。对于IOS一样可以直接调用Native OC接口通道,可调用几乎所有的系统Objective-C API。 我们在HTML5+的文档中找到下载…- 429
- 0
-
[HBuilderX]uni-app全端自定义模态框组件uaPopup(升级版)
uni-app全端自定义模态框组件uaPopup(升级版) uaPopup 基于uniapp开发的兼容多端h5+小程序+app端自定义弹框组件。 快速引入 在main.js中全局引入。 import UAPopup from './components/ua-popup/index.vue' Vue.component('ua-popup', UAPopup…- 533
- 0
-
[HBuilderX]uni-app如何自定义弹窗
ni-app中弹窗是必不可少的,下面小编教大家如何自定义弹窗。 方法/步骤 首先导入uniPopup,如下图所示 接着定义一个按钮,如下图所示 然后定义弹窗的内容,如下图所示 接着在按钮事件中调用open打开,如下图所示 运行以后点击按钮,如下图所示 最后自定义弹窗就出现了,如下图所示 END 总结 1 1,导入uniPopup 2,定义一个按钮 3,定义弹窗的内容 4,在按钮事件中调用open打…- 628
- 0
-
[HBuilderX]带你使用uni-upgrade-center搭建APP更新系统(升级中心+应用升级)
带你使用uni-upgrade-center搭建APP更新系统(升级中心+应用升级) 地址:传送门 手把手带你使用uni-admin搭建后台管理系统 地址:传送门- 394
- 0
-
[uni-app实现弹窗遮罩]uni-app实现弹窗遮罩
代码: <template> <view> <view class="systemboxItem" @click="showSystemDialog(index)" v-for="(item,index) in system" :key="index"> <view class…- 592
- 0
-
[HBuilderX]使用uni-app把h5网页封装成安卓app
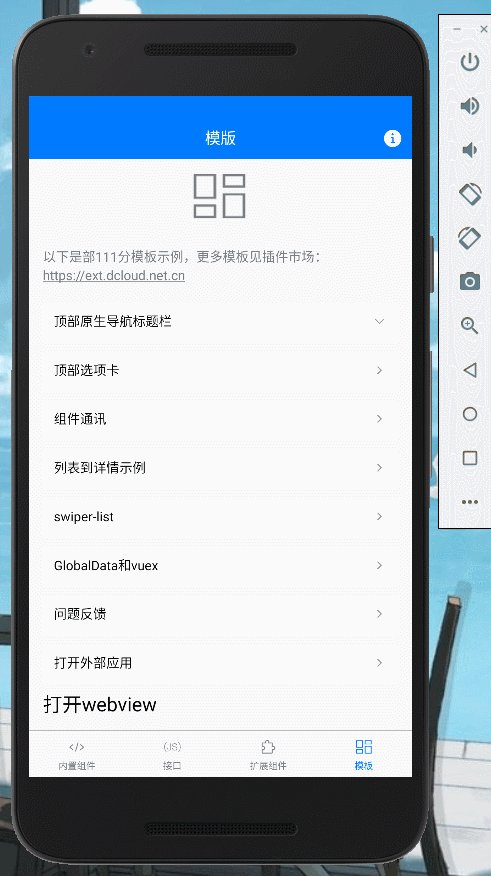
文章目录 简介 创建一个uni-app项目 使用web-view组件 设置内嵌的页面高度为100% 运行测试 去除title元素 发布安卓app 简介 uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、H5、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉/淘宝)、快应用等多个平台。 官网地址: https://uniapp.…- 560
- 0
-
[HBuilderX]使用HBuilderX打包H5页面实现C#调个推接口,进行app消息推送和消息通知
目录 【目标和效果】 【准备】 【HBuilderX】 【UniPush开通】 【C# 发起接口通知推送】 【温馨提示】 【总结】 【互动一刻】 【目标和效果】 hbuilderx+h5+unipush+.net framework+C#,实现H5封装成安卓app,给在线用户(cid)推送通知消息 【准备】 1、HBuilderX 前端封装app开发工具,任何最新版本即可 2、Uni…- 443
- 0
-
[开发]使用Hbuilder打包前端网站为WebApp(Android,ios应用)
准备工作: 你要打包的移动端网站地址,如:http://www.tianguixing.com/dist2/#/ 安装 HbuilderX 工具: 官网:http://www.dcloud.io/ 根据你的电脑系统选择下载开发版 安装成功后,回到Hbuilder官网,注册一个账号,然后到软件里点击左下角头像进行登陆 打开开发者工具软件,点击 文件 -> 新建 -> 项目 选择 Wap2…- 419
- 0
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
-
¥优惠劵使用时效:无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!















![[app]HBuilder制作WAP2APP之给APP增加或注入分享功能](https://qnwx.51taihua.cn/2021/12/1640010286-74ad8cba430ea0d.png?imageMogr2/gravity/Center/thumbnail/576x356)
![[HBuilderX]UNI-APP 后台升级 静默升级 UNIAPP 后台更新 静默更新 在线升级](https://www.freesion.com/images/547/b6ca637350a1e72bc2c7ceb86051e433.png)
![[HBuilderX]uni-app全端自定义模态框组件uaPopup(升级版)](https://cdn.learnku.com/uploads/images/202107/11/43129/jZWRpw41V6.png!large)
![[HBuilderX]uni-app如何自定义弹窗](https://exp-picture.cdn.bcebos.com/9a8fd9f88a775ddd809bf0ffa427e7ef2906f96f.jpg?x-bce-process=image%2Fresize%2Cm_lfit%2Cw_500%2Climit_1%2Fformat%2Cf_jpg%2Fquality%2Cq_80)
![[HBuilderX]带你使用uni-upgrade-center搭建APP更新系统(升级中心+应用升级)](https://qnwx.51taihua.cn/2021/12/1639627599-f49220ae6915d52.png?imageMogr2/gravity/Center/thumbnail/576x356)
![[uni-app实现弹窗遮罩]uni-app实现弹窗遮罩](https://qnwx.51taihua.cn/2021/12/1639627123-f2b6131648ff640.png?imageMogr2/gravity/Center/thumbnail/576x356)
![[HBuilderX]使用uni-app把h5网页封装成安卓app](https://img-blog.csdnimg.cn/20200921125735536.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L21pbmcxOTk1MTIyNA==,size_16,color_FFFFFF,t_70#pic_center)
![[HBuilderX]使用HBuilderX打包H5页面实现C#调个推接口,进行app消息推送和消息通知](https://img-blog.csdnimg.cn/20200523175550989.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L2xteV81MjA=,size_16,color_FFFFFF,t_70)
![[开发]使用Hbuilder打包前端网站为WebApp(Android,ios应用)](http://qnwx.91taihua.com/2021/12/ab786-8d440-20211202132421-90cab.jpeg)
