-
vue添加背景图,只显示一半问题解决
一:如何添加背景图 1:在页面所有div最外层写一个<div class="shopping-classify">.....</div> 在我的代码中如下 <div class="shopping-classify"> <div> .....其他内容 </div> </div> 2:在&…- 571
- 0
-
vue配置公用头部、底部,可控制显示隐藏
网站的很多页面都有头部和底部,而且可能很多页面都使用同一个顶部和底部,而有的不需要 定义header和footer公共组件并且在App.vue中引用 header 和 footer 默认显示,例如某个页面不需要显示header 可以使用 this.$emit(‘header’,false); 来控制header不显示 例如:demo页面不需要显示header,在页面被创建的时候使用(this.$e…- 513
- 0
-
Vue 学习笔记(4)Vue-cli4 项目搭建 + 目录结构 + 项目打包、部署
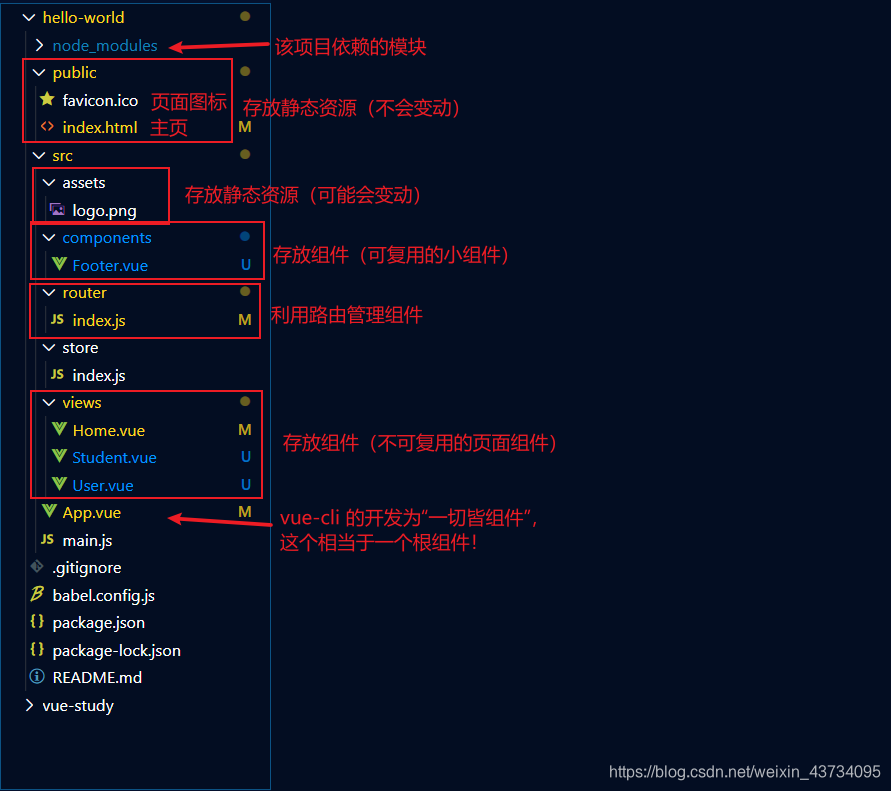
Vue CLI 介绍 CLI是什么? 命令行界面(英语:command-line interface,缩写:CLI)是在图形用户界面得到普及之前使用最为广泛的用户界面,它通常不支持鼠标,用户通过键盘输入指令,计算机接收到指令后,予以执行。也有人称之为字符用户界面(CUI)。 Vue CLI 是什么? Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统。使用 Vue 脚手架之后我们开发…- 404
- 0
-
盘点 6 个开源的音乐播放器!
盘点几个开源的音乐播放器,在这些项目中你可以学习到 React、Vue、Kotlin等相关的技术栈。有的是仿当前比较火的音乐应用,而有的是开发者自主开发。 本期推荐开源项目目录: 1. 仿 QQ 音乐 2. 网易云音乐 3. Material 主题音乐播放器 4. 不太现代的音乐播放器 5. 专注于免费流媒体资源的桌面音乐播放器 01 仿 QQ 音乐 模仿 QQ 音乐网页版界面,采用 flexbo…- 569
- 0
-
vue实现录音功能js-audio-recorder带波浪图效果的示例
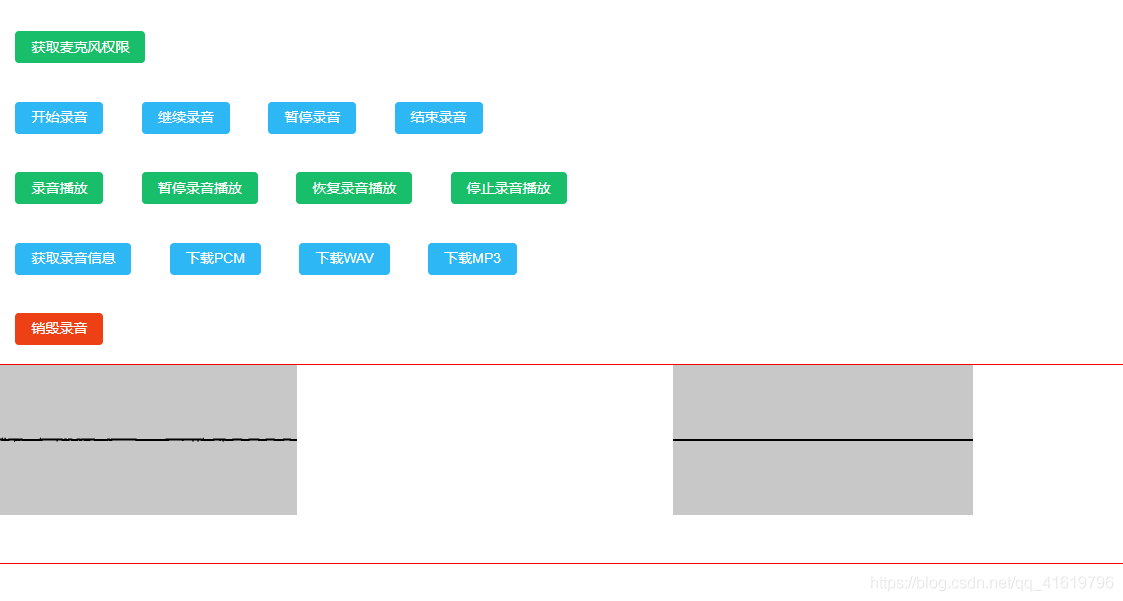
前言: 因为业务需要,现在将整理的录音功能资料记录下,使用插件js-audio-recorder 实现效果:可得到三种录音数据,pcm,wav,mp3 等 官方api入口:点我(网不好的童鞋可以看最下面的api截图) 官方案例入口:点我 官方源码git入口:点我 实现步骤: 一:安装插件 js-audio-recorder 1 cnpm i js-audio-recorder --s 二:安装将格…- 383
- 0
-
The engine “node“ is incompatible with this module.
工作中有同事在用yarn安装依赖时,报错 看错误信息得知为版本问题, image The engine “node“ is incompatible with this module. 解决 原因是nodejs版本冲突了 先运行 yarn config set ignore-engines true 再执行yarn 安装依赖就好了 其中ignore-engines true是用于修复node版本不…- 811
- 0
-
npm ERR code ERESOLVE ;npm ERRERESOLVE could not resolve
安装vue插件时出现错误 npm ERR code ERESOLVE ;npm ERRERESOLVE could not resolve 解决 报错的原因可能是 :npm 版本问题,npm 的不同版本对不同的组件库等命令不兼容,对命令的要求更严格; 最简单的解决方法是将--legacy-peer-deps标志传递给npm,解决指令例如: npm i vant@latest-v2 -S --leg…- 422
- 0
-
npm安装时卡在sill idealTree buildDeps,npm安装速度慢,npm安装卡在一个地方不动
解决方法一: 1、采用taobao的镜像地址,进入cmd之后输入: npm config set registry https://registry.npm.taobao.org 2、查看是否安装成功: npm config get registry 3、继续输入之前的npm install 命令进行安装。 npm install 解决方法二: 输入命令: cnpm install- 833
- 0
-
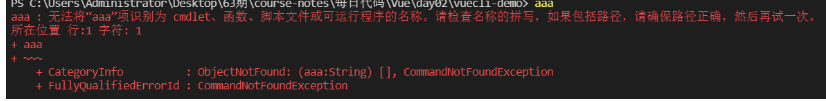
yarn : 无法将“yarn”项识别为 cmdlet、函数、脚本文件或可运行程序的名称
我在使用vscode终端使用yarm serve命令时报下面的错误。 yarn : 无法将“yarn”项识别为 cmdlet、函数、脚本文件或可运行程序的名称 具体报错在附件中。 原因:我并没有安装yarn 2、解决办法 方法1:在vscode控制台操作下方命令即可解决 npm install -g yarn 方法2:直接win10高级系统设置->环境变量->path中添加相关路径,配…- 643
- 0
-
Vue学习笔记(九) Vue CLI
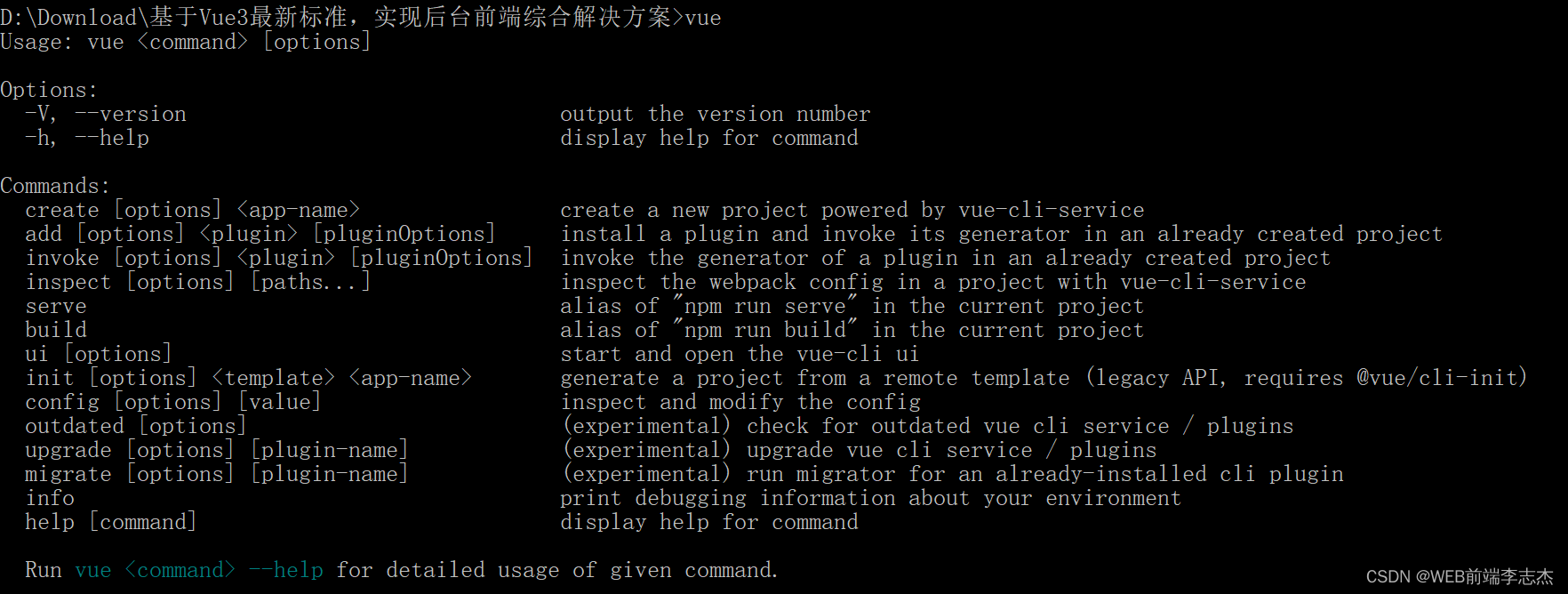
我们可以使用 vue serve 和 vue build 命令对单个 .vue 文件进行快速原型开发 不过在此之前,我们需要额外安装一个全局拓展 > npm install -g @vue/cli-service-global (1)vue serve vue serve 命令用于在开发环境下零配置为 .js 或 .vue 文件启动一个服务器 > vue serve --help Us…- 365
- 0
-
Vue-cli创建Vue项目工程步骤详解
Vue-cli 即:Vue脚手架。官方网址:vue-cli官网 本篇文章以我经常创建Vue项目工程的步骤为例,带着大家一步一步创建一个全新的vue项目工程。文章会详细讲解Vue脚手架创建项目的每一个步骤的配置项。 不过这里有一点大家需要注意,如果需要创建vue3.0的项目,我们需要使用最新的模板,所以需要保证我们的 vue-cli 的版本在 4.5.13 以上,我们可以通过以下的方式来查看我们电脑…- 259
- 0
-
vue-脚手架安装与安装失败解决方法
安装 装包 yarn global add @vue/cli 检查安装成功 vue -V 创建项目 vue create vuecli-demo 根据向导配置项 vue create 项目名=>是否使用淘宝镜像 Y =>选择 Vue2.x 默认配置 推荐选择默认配置 以下是手动配置的演示 ? Please pick a preset: Manually select features …- 410
- 0
-
腾讯云轻量应用服务器搭建即时通信 IM系统
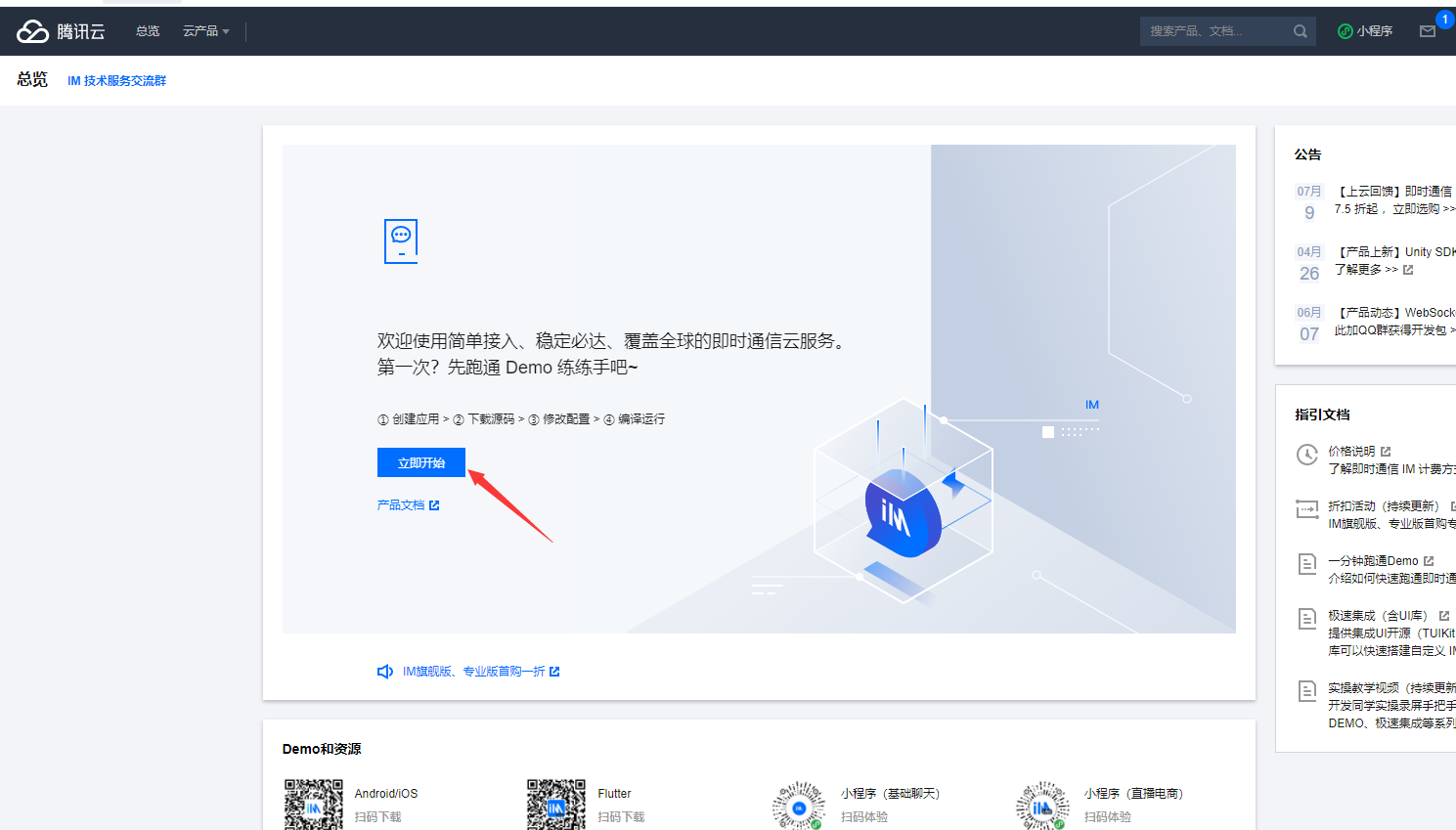
我们如果想要搭建一个自己的即时通信系统,实现与好友的单聊或者创建群聊,这里推荐大家使用腾讯云的即时通信IM产品,部署十分简单,并且提供了免费版套餐可供试用。下面为大家介绍如何使用腾讯云轻量应用服务器搭建即时通信IM系统 首先进入腾讯云即时通信 IM产品控制台(https://console.cloud.tencent.com/im),点击立即开始创建应用 记录下给出的填入SDKAPPID和SECR…- 252
- 0
-
解决前端Vue项目 npm install sass 安装报错的问题
前端项目引入 sass-loader,但 npm 一直安装不上,网上很多教程说换一个国内的源 cnpm,尝试后发现还是不行,反而又出现了其他问题。最后从一个博客中发现了解决方法,在此记录一下。 sass 安装指令 npm install node-sass --save-dev npm install sass-loader --save-dev npm i node-sass --save-de…- 275
- 0
-
腾讯IM实战:低代码超快实现即时通讯录
本次学习目标 1: 能基本使用 vue以及脚手架 2:了解 promise 和 async await 3:了解 ajax 技术 一、腾讯im (1)什么是腾讯im 腾讯im是一套完整的即时通讯产品,说白了就是别人写好的可以做类似于qq聊天这样功能的代码包,底层是qq的sdk支持,功能强大 (2)学习腾讯im可以完成什么? 可以完成个人与个人的聊天,群聊,视频语音通话以及直播等功能。 因为篇幅有限…- 270
- 0
-
史上最全vscode配置使用教程
工欲善其事,必先利其器。想要优雅且高效的编写代码,必须熟练使用一款前端开发工具。但前端开发工具数不胜数,像HBuilder、Sublime Text、WebStorm、Visual Studio Code......等等,其中VSCode以其轻量且强大的代码编辑功能和丰富的插件生态系统,独受前端工师的青睐。网上有很多vscode的配置以及使用博客,但都没有本篇那么详细且全面。 软件下载 直接在官网…- 407
- 0
-
腾讯云轻量应用服务器搭建即时通信 IM系统
我们如果想要搭建一个自己的即时通信系统,实现与好友的单聊或者创建群聊,这里推荐大家使用腾讯云的即时通信IM产品,部署十分简单,并且提供了免费版套餐可供试用。下面为大家介绍如何使用腾讯云轻量应用服务器搭建即时通信IM系统 首先进入腾讯云即时通信 IM产品控制台(https://console.cloud.tencent.com/im),点击立即开始创建应用 记录下给出的填入SDKAPPID和SECR…- 331
- 0
-
vue-cli搭建vue项目
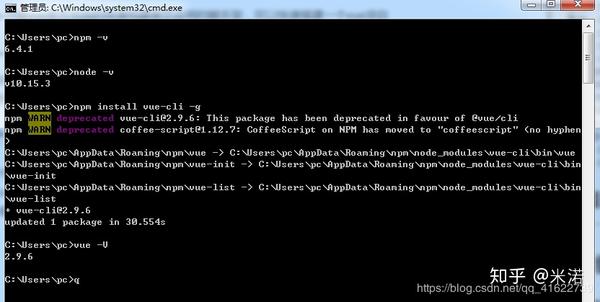
一、 vue-cli是什么? Vue-cli是vue官方出品的快速构建单页应用的脚手架,可以快速搭建一个vue项目 二、 安装vue-cli 安装vue-cli的前提是你已经安装了npm,安装npm你可以直接下载node的安装包进行安装。你可以在命令行工具里输入npm -v 检测你是否安装了npm和版本情况。 npm install vue-cli -g -g :代表全局安装。如果你安装时报错,一…- 281
- 0
-
安装Node.js和npm
由于Node.js平台是在后端运行JavaScript代码,所以,必须首先在本机安装Node环境。 安装Node.js 目前Node.js的最新版本是7.6.x。首先,从Node.js官网下载对应平台的安装程序,网速慢的童鞋请移步国内镜像。 在Windows上安装时务必选择全部组件,包括勾选Add to Path。 安装完成后,在Windows环境下,请打开命令提示符,然后输入node -v,如果…- 247
- 0
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
-
¥优惠劵使用时效:无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!