[HBuilderX]使用uni-app把h5网页封装成安卓app
文章目录
简介
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、H5、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉/淘宝)、快应用等多个平台。
官网地址: https://uniapp.dcloud.io/
开发需要使用到HBuilderX软件
下载地址: https://www.dcloud.io/hbuilderx.html
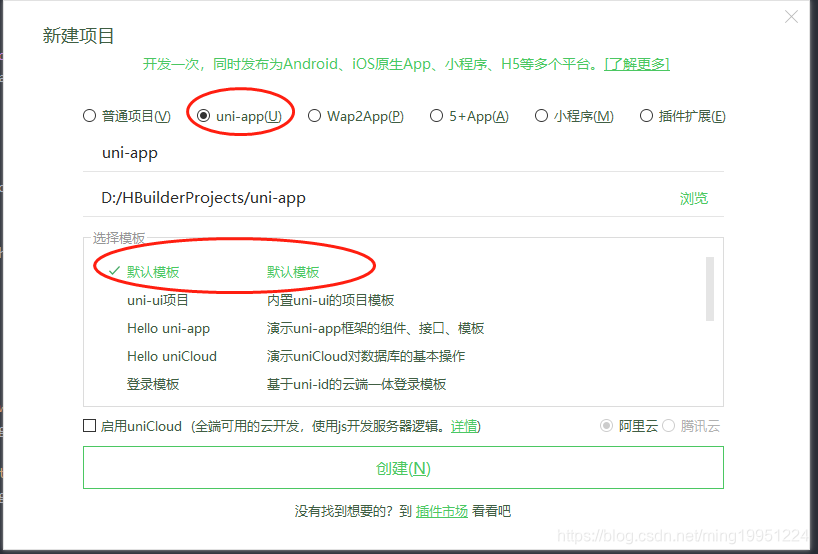
创建一个uni-app项目

使用web-view组件

修改 page/index/index.vue文件,把web-view 标签的src属性换成你的应用的访问路径
<template>
<view class="content">
<web-view :webview-styles="webviewStyles" src="http://www.baidu.com"></web-view>
</view>
</template>
<script>
export default {
data() {
return {
title: 'Hello'
}
},
onLoad() {},
methods: {}
}
</script>
设置内嵌的页面高度为100%
<style>
.webviewStyles{
height: 100vh !important;
}
.content {
height: 100vh !important;
}
iframe{
height: 100% !important;
}
</style>
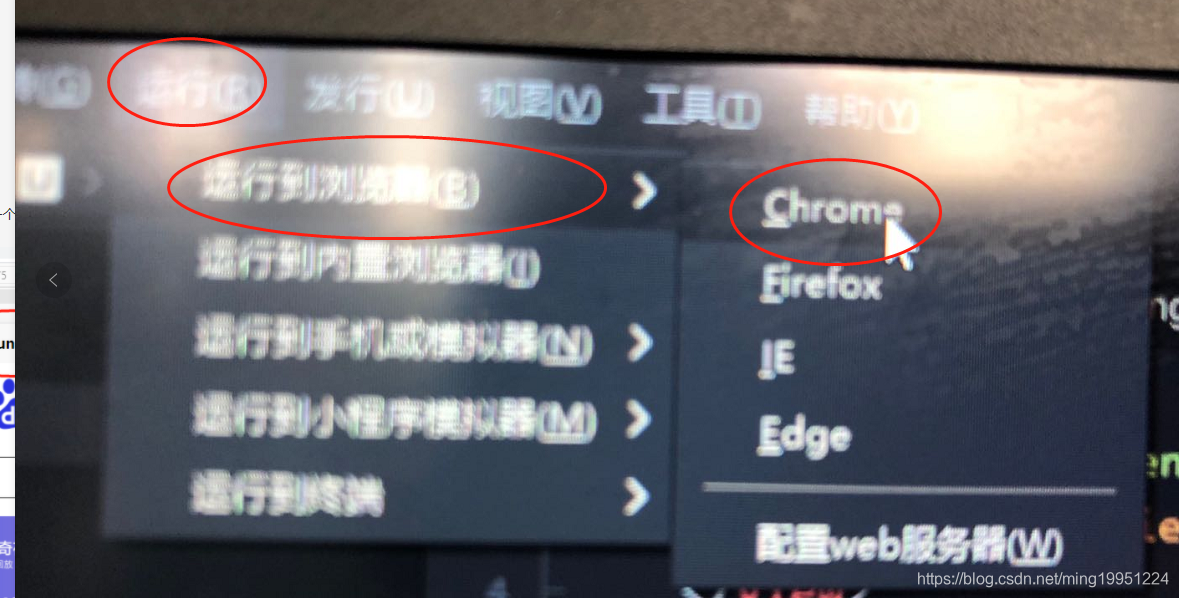
运行测试

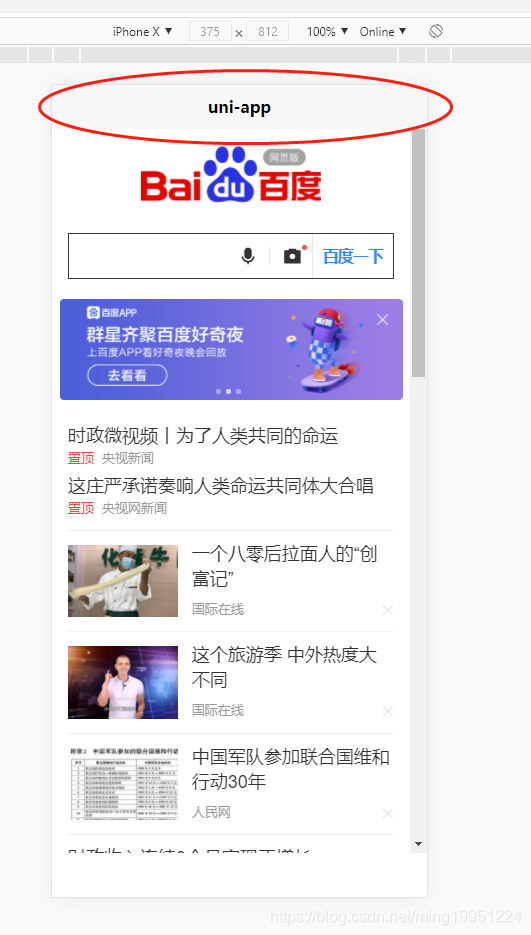
重浏览器自带的手机网页模拟器中可以看到页面上方有个一个title

重页面的源代码中可以看到uni-page-wrapper标签是内嵌的网页主题内容,title内容在uni-page-header标签里面

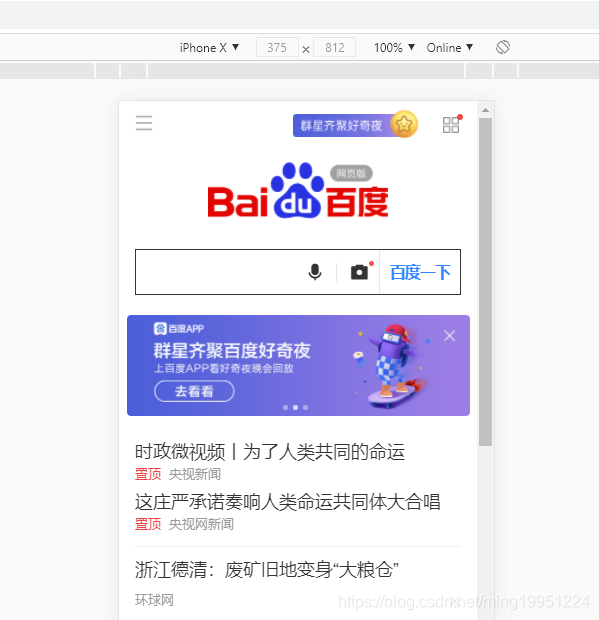
去除title元素
在App.vue文件中添加样式
/*每个页面公共css */
<style>
/*隐藏head标签*/
uni-page-head{display: none;}
/*body高度100%*/
uni-page-wrapper{height: 100% !important;}
</style>
刷新页面可以看到title内容已经消失了。

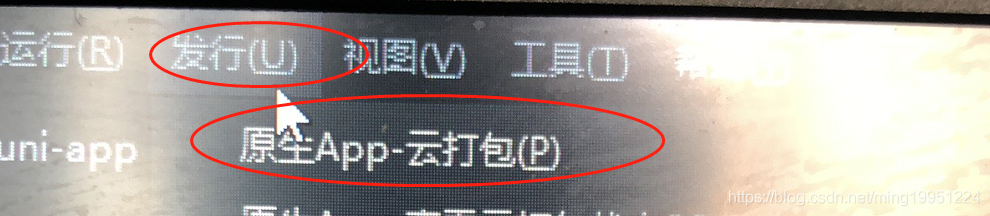
发布安卓app

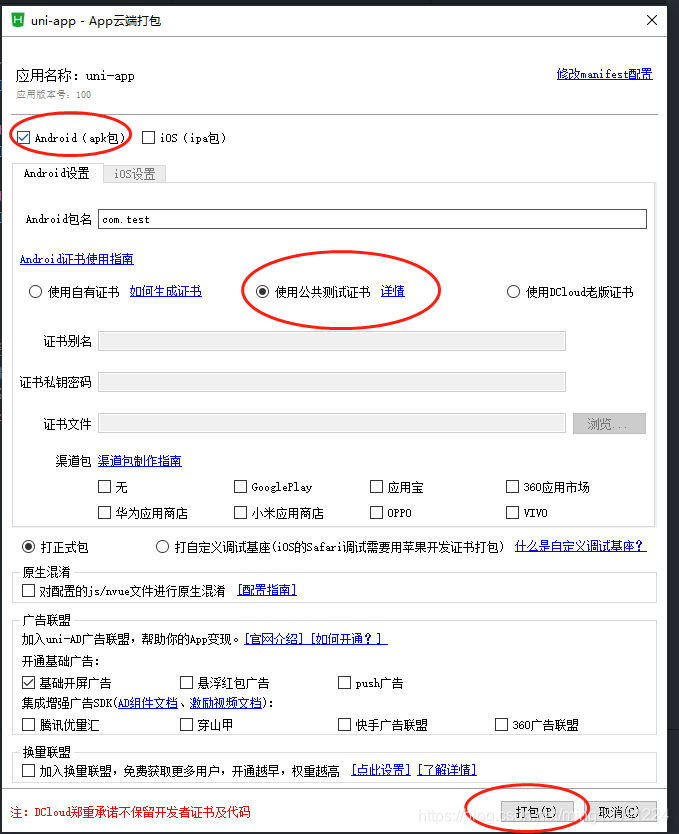
- 勾选Android,取消iOS的勾选
- 证书选择测试的证书
- 点击打包
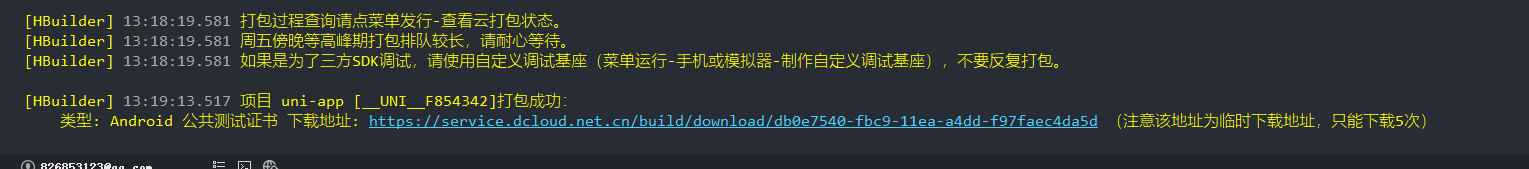
- 打包完成会在HBuilderX程序的控制台输出一个下载链接,下载即可。





1.本站默认解压密码为:xiaoqingtai.com
2.本站所有内容均由互联网收集整理,仅供大家参考、学习,禁止商用。
3.本站所有内容版权归原著所有,如有侵权请及时联系我们做删除处理。
请扫描下方二维码关注微信公众号或直接微信搜索“小青苔基地”关注
小青苔基地 » [HBuilderX]使用uni-app把h5网页封装成安卓app
2.本站所有内容均由互联网收集整理,仅供大家参考、学习,禁止商用。
3.本站所有内容版权归原著所有,如有侵权请及时联系我们做删除处理。
请扫描下方二维码关注微信公众号或直接微信搜索“小青苔基地”关注

小青苔基地 » [HBuilderX]使用uni-app把h5网页封装成安卓app




![[HBuilderX]uni-app如何自定义弹窗](https://exp-picture.cdn.bcebos.com/9a8fd9f88a775ddd809bf0ffa427e7ef2906f96f.jpg?x-bce-process=image%2Fresize%2Cm_lfit%2Cw_500%2Climit_1%2Fformat%2Cf_jpg%2Fquality%2Cq_80)
![[uni-app实现弹窗遮罩]uni-app实现弹窗遮罩](https://qnwx.51taihua.cn/2021/12/1639627123-f2b6131648ff640.png)