vue-脚手架安装与安装失败解决方法
安装
装包
yarn global add @vue/cli检查安装成功
vue -V创建项目
vue create vuecli-demo根据向导配置项
vue create 项目名=>是否使用淘宝镜像 Y =>选择 Vue2.x 默认配置
推荐选择默认配置
以下是手动配置的演示
? Please pick a preset: Manually select features # 选择手动
? Check the features needed for your project: Choose Vue version, Babel, CSS Pre-processors, Linter # 选择自选 Vue 版本, Babel, CSS 预处理器, ESLint
? Choose a version of Vue.js that you want to start the project with 2.x # 选择 Vue2.x 版本
? Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default): Less # 选择 Less
? Pick a linter / formatter config: Basic # 选择最基本的 ESLint 功能
? Pick additional lint features: Lint on save # ES Lint 保存时检测
? Where do you prefer placing config for Babel, ESLint, etc.? In dedicated config files # Babel/ESLint 生成单独的配置文件
? Save this as a preset for future projects? No # 不要以后都用这个配置
? Pick the package manager to use when installing dependencies: Yarn # 使用 yarn 装包切换到项目目录并运行
cd 项目名
yarn serve全局包安装后无法使用命令
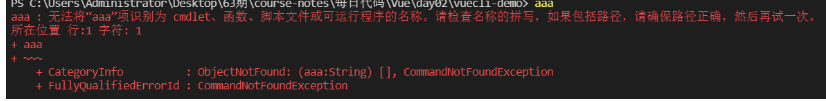
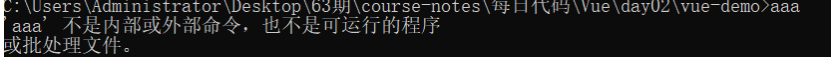
命令行输入 vue --version 报错


原因
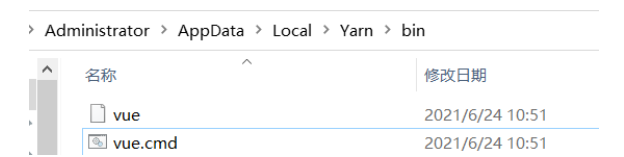
安装的全局包,会生成一个 Windows 命令文件,默认存放在
C:\Users\Administrator\AppData\Local\Yarn\bin ,系统并不知道这个路径的存在,不会在这里找命令执行
名词解释
Windows 命令文件:可以在 Windows 命令行直接执行
path环境变量:告诉系统,可以在这些目录下找命令执行
解决方案 —— 配置环境变量
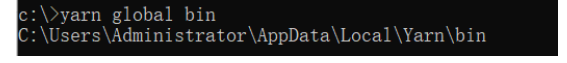
输入 yarn global bin 查看 yarn 安装的全局包在哪儿

查看是否有 vue 包,如果没有跳回第一步安装 @vue/cli,如果有继续看第 3 步

右键此电脑,打开属性

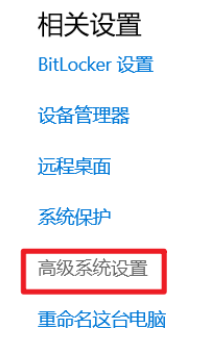
打开「高级系统设置」

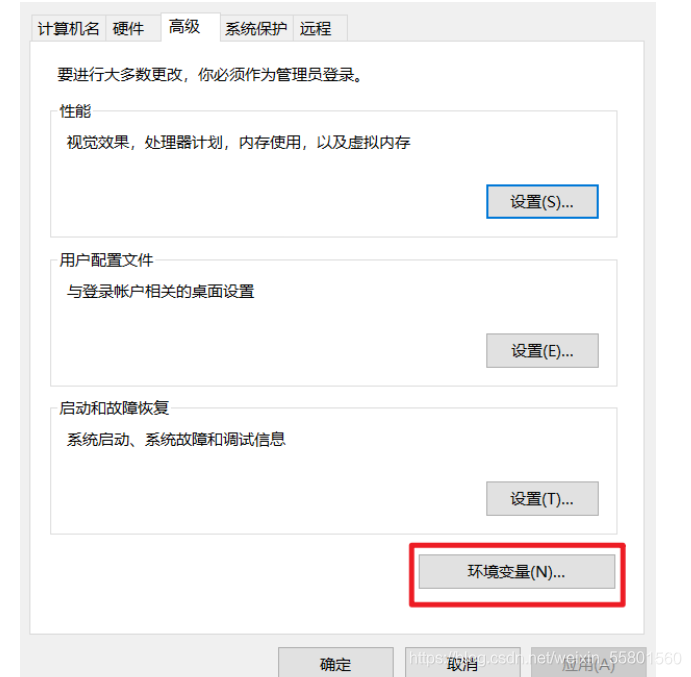
找到「环境变量」

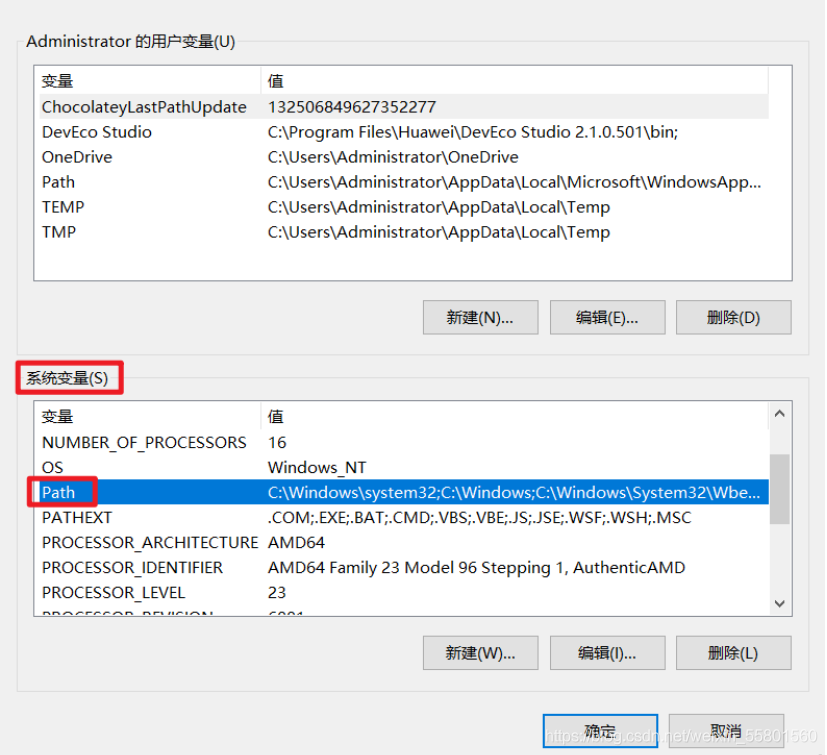
双击「系统变量」 -> 「path」

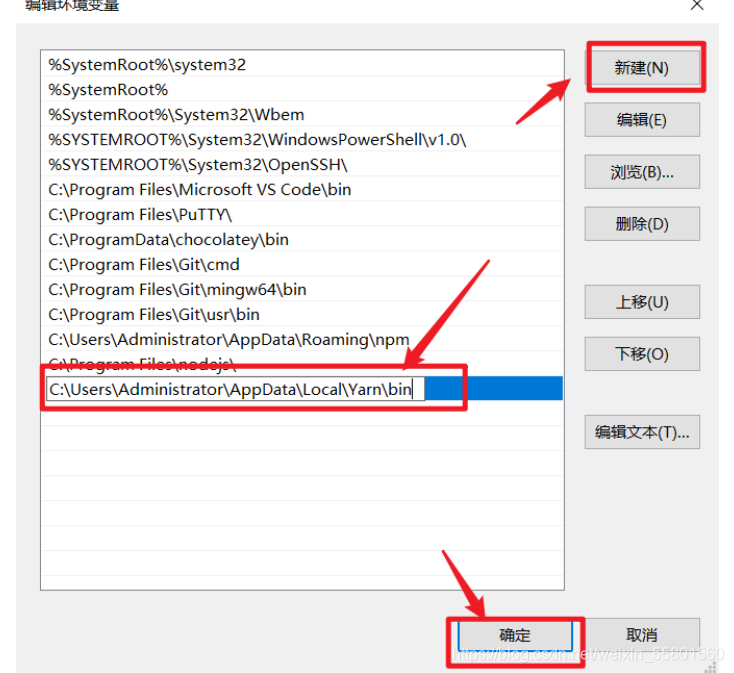
点击「新建」 -> 复制「全局包路径」并粘贴 -> 点击「确定」

重启「终端」或 VSCode 后再运行命令
Tips:配置「环境变量」的作用是告诉系统,命令存放的位置
1.本站默认解压密码为:xiaoqingtai.com
2.本站所有内容均由互联网收集整理,仅供大家参考、学习,禁止商用。
3.本站所有内容版权归原著所有,如有侵权请及时联系我们做删除处理。
请扫描下方二维码关注微信公众号或直接微信搜索“小青苔基地”关注
小青苔基地 » vue-脚手架安装与安装失败解决方法
2.本站所有内容均由互联网收集整理,仅供大家参考、学习,禁止商用。
3.本站所有内容版权归原著所有,如有侵权请及时联系我们做删除处理。
请扫描下方二维码关注微信公众号或直接微信搜索“小青苔基地”关注

小青苔基地 » vue-脚手架安装与安装失败解决方法





