vue页面跳转的三种方式
1、a标签跳转
个人理解:这个就属于跳到外部链接,项目里平时很少用
<a href="http://www.baidu.com/"><input type="button" value='百度'></a>
2、router-link跳转
项目的内部路由跳转
<router-link to="/water-sewage-treatment" class="router-test">
查看全部水厂
</router-link>
3、点击事件跳转
第一种情况是跳转到指定路由
html :
<button @click="hreftwo" class="test-one">点我到第二个页面</button>
js :
methods:{ //跳转页面
hreftwo(){
this.$router.push({ path:'/two.html' })
}
}
第二种情况是跳转到上一页(如果没有上一页返回首页)
html:
<div @click="goback()">返回</div>
// 只返回上一页
goback(){
this.$router.go(-1);
},
//如果没有上一页返回首页
methods: {
back(){
if (window.history.length <= 1) {
this.$router.push({path:'/'})
return false
} else {
this.$router.go(-1)
}
}
},
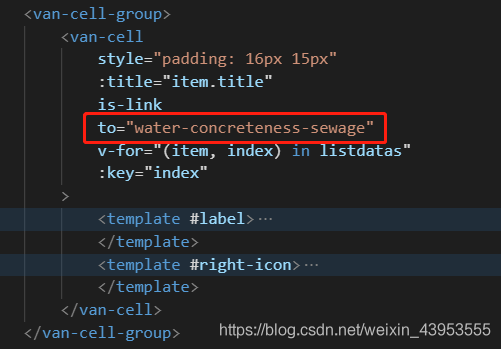
3、题外:最近做的app项目用的vant组件库,里面有个van-cell单元格组件,需求是要在里面一个跳转事件,如图,

代码实例:

原理是和router-link一样,to到想要跳转的路由
还有一种情况,在作项目时候遇到的频率很多,就是表格中某个属性加上跳转路由事件,这时候我们在所在的元素下使用插槽实现,如图:
#name是我要处理的元素,里面用router-link实现

1.本站默认解压密码为:xiaoqingtai.com
2.本站所有内容均由互联网收集整理,仅供大家参考、学习,禁止商用。
3.本站所有内容版权归原著所有,如有侵权请及时联系我们做删除处理。
请扫描下方二维码关注微信公众号或直接微信搜索“小青苔基地”关注
小青苔基地 » vue页面跳转的三种方式
2.本站所有内容均由互联网收集整理,仅供大家参考、学习,禁止商用。
3.本站所有内容版权归原著所有,如有侵权请及时联系我们做删除处理。
请扫描下方二维码关注微信公众号或直接微信搜索“小青苔基地”关注

小青苔基地 » vue页面跳转的三种方式


![[HBuilderX]uni-app全端自定义模态框组件uaPopup(升级版)](https://cdn.learnku.com/uploads/images/202107/11/43129/jZWRpw41V6.png!large)
![[HBuilderX]带你使用uni-upgrade-center搭建APP更新系统(升级中心+应用升级)](https://qnwx.51taihua.cn/2021/12/1639627599-f49220ae6915d52.png)
![[HBuilderX]使用uni-app把h5网页封装成安卓app](https://img-blog.csdnimg.cn/20200921125735536.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L21pbmcxOTk1MTIyNA==,size_16,color_FFFFFF,t_70#pic_center)
