uniapp 横屏开发页面配置(仅支持App、H5)
1、pages.json页配置页面大小
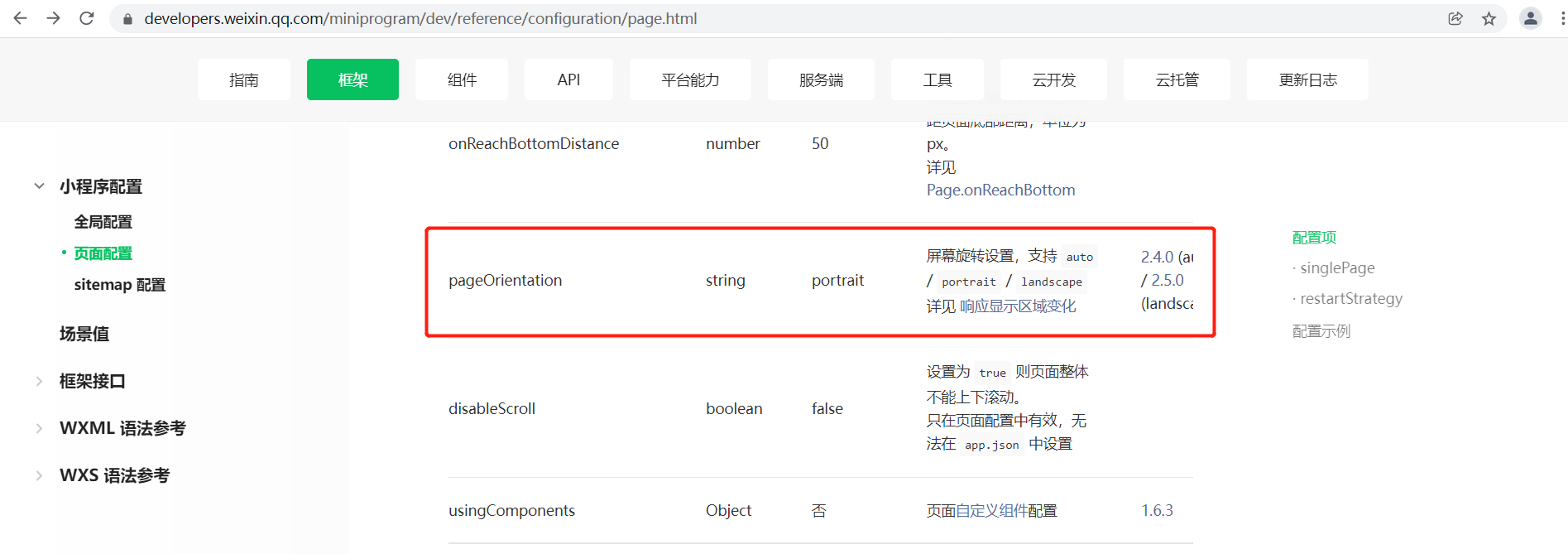
在uniapp官网中提到了pages.json页面对于横屏页面单位的配置
参考官网这篇详解 https://uniapp.dcloud.net.cn/adapt
由于我开发的横屏项目的横屏设计图分辨率以及硬件分辨率是1280*800,所以我的页面配置是
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "***",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8",
"navigationStyle": "custom",
"rpxCalcMaxDeviceWidth": 2560, // rpx 计算所支持的最大设备宽度,单位 px,默认值为 960
"rpxCalcBaseDeviceWidth": 1280, // rpx 计算使用的基准设备宽度,设备实际宽度超出 rpx 计算所支持的最大设备宽度时将按基准宽度计算,单位 px,默认值为 375
"rpxCalcIncludeWidth": 2560, // rpx 计算特殊处理的值,始终按实际的设备宽度计算,单位 rpx,默认值为 750
"app-plus": {
"titleView": false
}
}重点是这四行:
"navigationStyle": "custom",//设置横屏
"rpxCalcMaxDeviceWidth": 2560, // rpx 计算所支持的最大设备宽度,单位 px,默认值为 960
"rpxCalcBaseDeviceWidth": 1280, // rpx 计算使用的基准设备宽度,设备实际宽度超出 rpx 计算所支持的最大设备宽度时将按基准宽度计算,单位 px,默认值为 375
"rpxCalcIncludeWidth": 2560, // rpx 计算特殊处理的值,始终按实际的设备宽度计算,单位 rpx,默认值为 7502、manifest.json文件修改
打开manifest.json文件,如图:

在源码视图的”app-plus”里添加子项
"orientation" : [ "landscape-primary" ],3、App.vue文件配置
在App端,还需要在onLaunch生命周期函数中添加:
// #ifdef APP-PLUS
plus.screen.lockOrientation('landscape-primary'); //锁定横屏
plus.navigator.setFullscreen(true); //隐藏状态栏(应用全屏:只能隐藏状态栏,标题栏和虚拟返回键都还可以显示)
// #endif4、配置单位提示
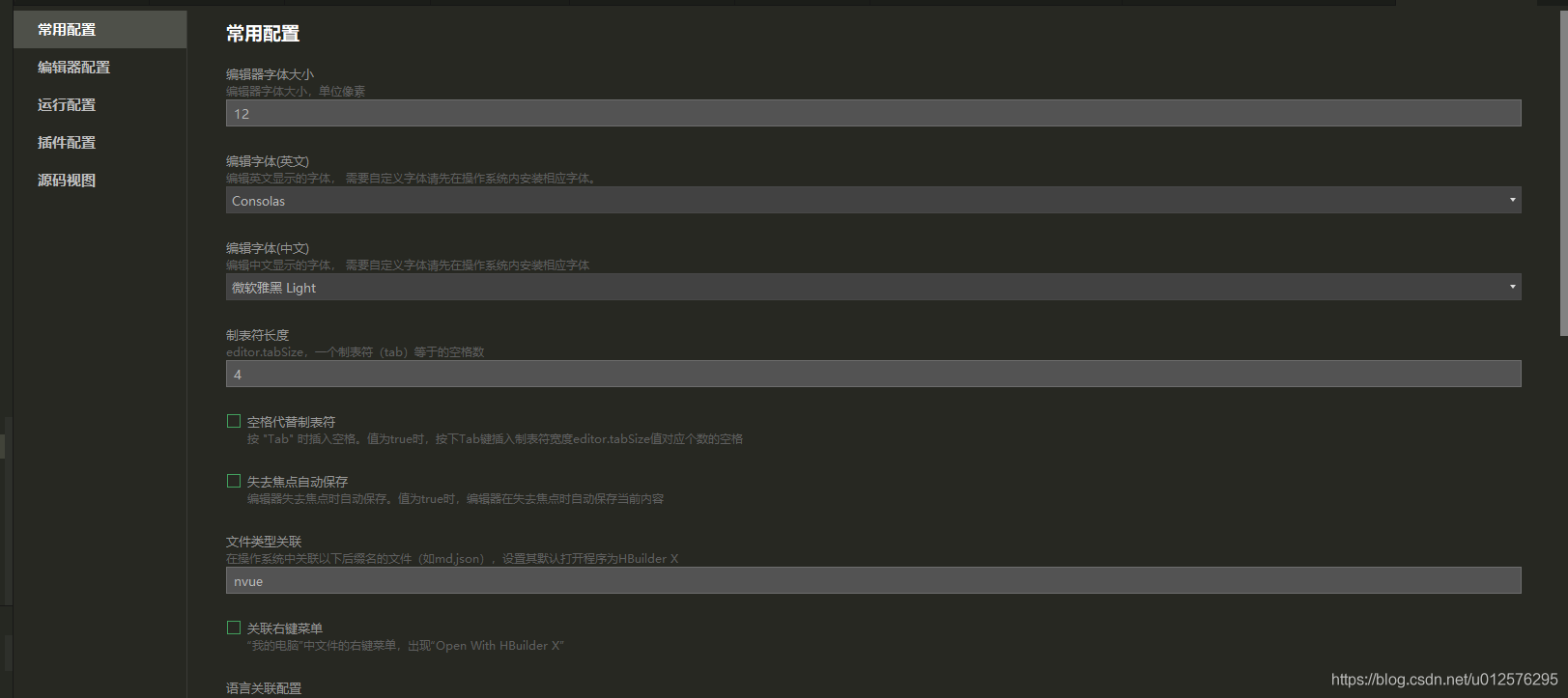
在编译器中,点击工具,弹出一个界面,如图:

点击编译器配置,进入当前页面,找到当前项,如图:

重点在px转rpx/upx比例这里,需要用你当前的设计稿大小,单位是px,出除以750,得到的就是转化的比例。在设置保留几位小数就好了
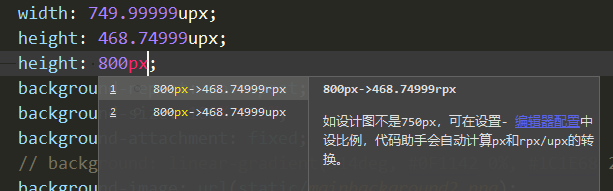
开发中,输入设计稿的单位便会自动转换,如图

1.本站默认解压密码为:xiaoqingtai.com
2.本站所有内容均由互联网收集整理,仅供大家参考、学习,禁止商用。
3.本站所有内容版权归原著所有,如有侵权请及时联系我们做删除处理。
请扫描下方二维码关注微信公众号或直接微信搜索“小青苔基地”关注
小青苔基地 » uniapp 横屏开发页面配置(仅支持App、H5)
2.本站所有内容均由互联网收集整理,仅供大家参考、学习,禁止商用。
3.本站所有内容版权归原著所有,如有侵权请及时联系我们做删除处理。
请扫描下方二维码关注微信公众号或直接微信搜索“小青苔基地”关注

小青苔基地 » uniapp 横屏开发页面配置(仅支持App、H5)



![[HBuilderX]带你使用uni-upgrade-center搭建APP更新系统(升级中心+应用升级)](https://qnwx.51taihua.cn/2021/12/1639627599-f49220ae6915d52.png)

![[HBuilderX]uni-app全端自定义模态框组件uaPopup(升级版)](https://cdn.learnku.com/uploads/images/202107/11/43129/jZWRpw41V6.png!large)