uniapp开发H5横屏适配方案
uniapp官方文档在APP、微信、QQ小程序有横屏模式,在H5端不生效。需要额外自己写。
一:app或者小程序的webview内嵌H5横屏
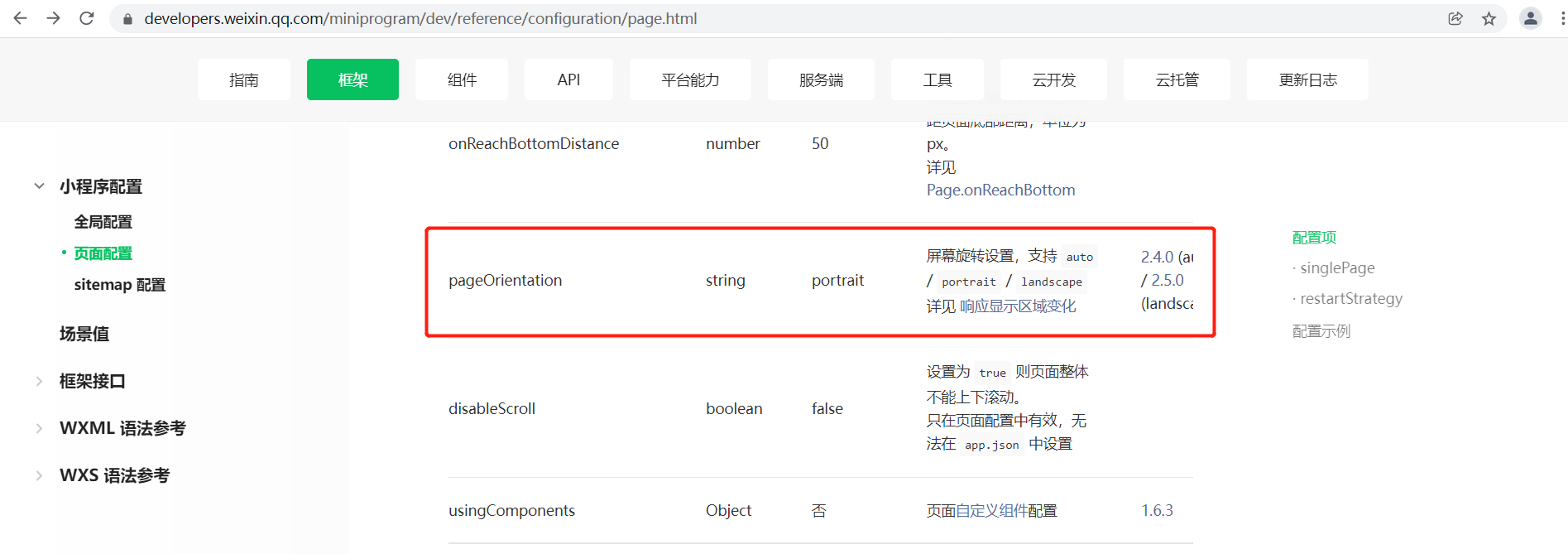
小程序在整个项目配置,或者单个页面配置里面有屏幕旋转配置。
详情见:https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/page.html

app类同有配置,具体问app端,一样的。
h5此时项目只要正常开发就行了 ,浏览器调试时候,有个旋转按钮,横屏调试即可~~
.
二:纯H5横屏项目(不内嵌,或者外壳不开启横屏模式)
项目配置pageOrientation – 导出的H5端不生效!!!
pages.json > globalStyle > pageOrientation (H5不生效!!!)
"pageOrientation": "portrait", //横屏配置,全局屏幕旋转设置(仅 APP/微信/QQ小程序),支持 auto / portrait / landscape

解决方案:
1、js处理:
App.vue > onLaunch :
// 初始化横屏
// 利用 CSS3 旋转 对根容器逆时针旋转 90 度
var detectOrient = function() {
var width = document.documentElement.clientWidth,
height = document.documentElement.clientHeight,
$wrapper = document.getElementsByTagName('body')[0],
style = "";
if (width >= height) { // 横屏
style += "width:" + width + "px;"; // 注意旋转后的宽高切换
style += "height:" + height + "px;";
style += "-webkit-transform: rotate(0); transform: rotate(0);";
style += "-webkit-transform-origin: 0 0;";
style += "transform-origin: 0 0;";
console.log(1)
} else { // 竖屏
style += "width:" + height + "px;";
style += "height:" + width + "px;";
style += "-webkit-transform: rotate(90deg); transform: rotate(90deg);";
// 注意旋转中点的处理
style += "-webkit-transform-origin: " + width / 2 + "px " + width / 2 + "px;";
style += "transform-origin: " + width / 2 + "px " + width / 2 + "px;";
console.log(2)
}
$wrapper.style.cssText = style;
}
window.onresize = detectOrient;
detectOrient();
2、css处理:
App.vue > style :
html{
width: 100vh;
height: 100vw;
-webkit-transform: rotate(90deg);
-webkit-transform-origin: 50vw 50vw;
transform: rotate(90deg);
transform-origin: 50vw 50vw;
}
.
温馨提示:
- H5端利用css3旋转处理项目横屏,项目里面单位要注意,水平方向用vh单位,竖直方向css用vw(根据旋转后来的)
- 多端开发,判断环境执行。app和小程序直接有横屏模式
- 根据dom加载顺序,js执行计算会在页面dom后,会出现先竖屏后横屏的闪烁一次。建议用css方案。 一刀切旋转90度,没有闪烁。(根据dom加载顺序来的。有坑要注意,能忍受闪烁一次忽略)
到此完结,如果你有更好的方案,欢迎下方留言
1.本站默认解压密码为:xiaoqingtai.com
2.本站所有内容均由互联网收集整理,仅供大家参考、学习,禁止商用。
3.本站所有内容版权归原著所有,如有侵权请及时联系我们做删除处理。
请扫描下方二维码关注微信公众号或直接微信搜索“小青苔基地”关注
小青苔基地 » uniapp开发H5横屏适配方案
2.本站所有内容均由互联网收集整理,仅供大家参考、学习,禁止商用。
3.本站所有内容版权归原著所有,如有侵权请及时联系我们做删除处理。
请扫描下方二维码关注微信公众号或直接微信搜索“小青苔基地”关注

小青苔基地 » uniapp开发H5横屏适配方案


![[HBuilderX]使用uni-app把h5网页封装成安卓app](https://img-blog.csdnimg.cn/20200921125735536.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L21pbmcxOTk1MTIyNA==,size_16,color_FFFFFF,t_70#pic_center)

